Typemock Insight
Insight gives you a clear grasping of what goes on in your tests.
To Start insights – either debug your test or turn on the Insights:
Within Visual Studio go to: Typemock-> Windows-> Typemock Insight and click on/off button 
 For better understanding Insight's UI see here.
For better understanding Insight's UI see here.
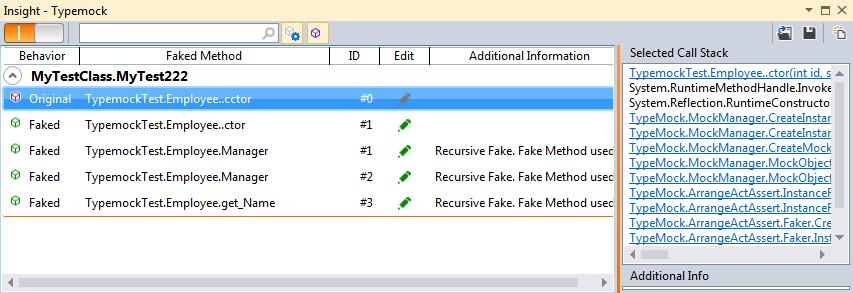
Tracking Calls:
The first thing insight shows is where your fakes are being called in your code and where they are defined.

Clicking on a line will show you the call stack of the faked method (where it was called in the test – on the right).
Clicking on Edit  will take you to the line that the fake was defined.
will take you to the line that the fake was defined.
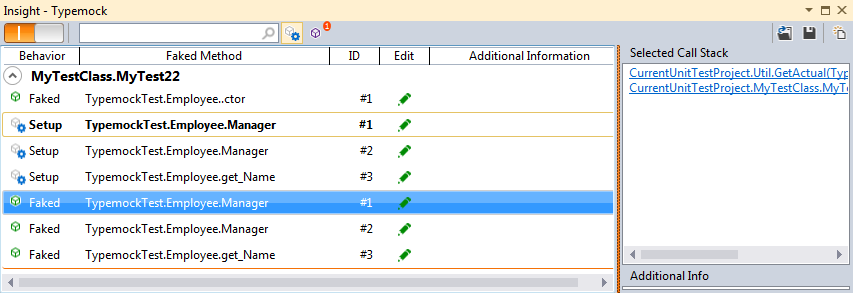
Insight will also highlight the Setup line (you will have to unfilter it first  )
)

Different Behaviors:
Insight shows different behaviors:
 Original – Call Original Method.
Original – Call Original Method.
 Faked – Don’t Call the Original Method – return a faked result.
Faked – Don’t Call the Original Method – return a faked result.
 Throws - Don’t Call the Original Method – throw an error instead.
Throws - Don’t Call the Original Method – throw an error instead.
 Setup – An arrangement of the fake.
Setup – An arrangement of the fake.
 Stale – A Stale mock was used (Leaked from another test).
Stale – A Stale mock was used (Leaked from another test).
Warnings:
Insight will tell you about misuses that can affect your tests:
 Isolated attribute Missing.
Isolated attribute Missing.
 Setups in ClassInitialize Setups in TestFixtureSetUp.
Setups in ClassInitialize Setups in TestFixtureSetUp.
 Stale Fake Used.
Stale Fake Used.
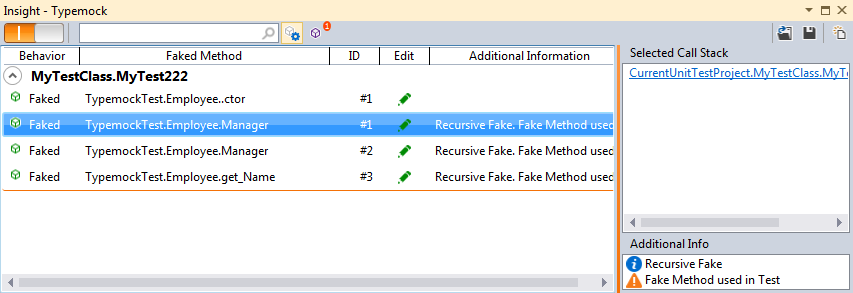
 Fake Method used in Test.
Fake Method used in Test.
 Used Future Handle.
Used Future Handle.

Pointers:
Insight will give you pointer to understand your fakes:
 Run on different thread than setup.
Run on different thread than setup.
 Recursive Fake.
Recursive Fake.
 Handle for future.
Handle for future.
 Tracked unfaked instance.
Tracked unfaked instance.
 Setup not used.
Setup not used.
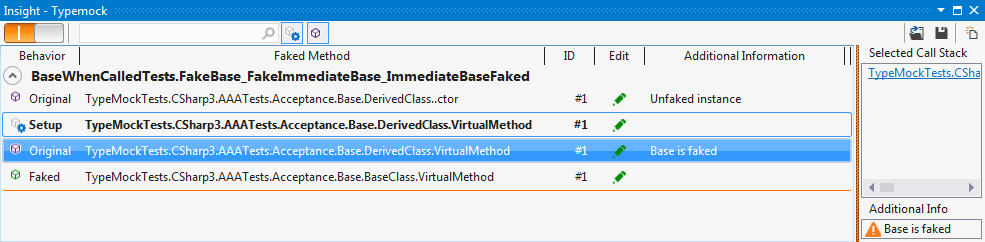
 Base is faked.
Base is faked.
Base:
With Insight you can see if base method is faked:

 When a base is faked, the derived must be Original.
When a base is faked, the derived must be Original.
Static Constructors:
Typemock will call the static constructor of fake objects once a real object is called, this emulates the .NET and allows one test
to fake a static constructor and another to rely on it being called.
Insight will add a line with the static constructor for you: